问题
图片加载在Android开发中无处不在,也是让开发者比较头疼的一个地方,因为稍有不慎便可能会遇到OOM、图片失真之类的问题,那么除了常见的OOM、失真等问题之外,大家有没有遇到过图片方向不对的问题呢?
图片方向不对?啥?好像没遇到过……
嗯嗯,没遇到过也不要紧,因为今天你就“遇到”了。
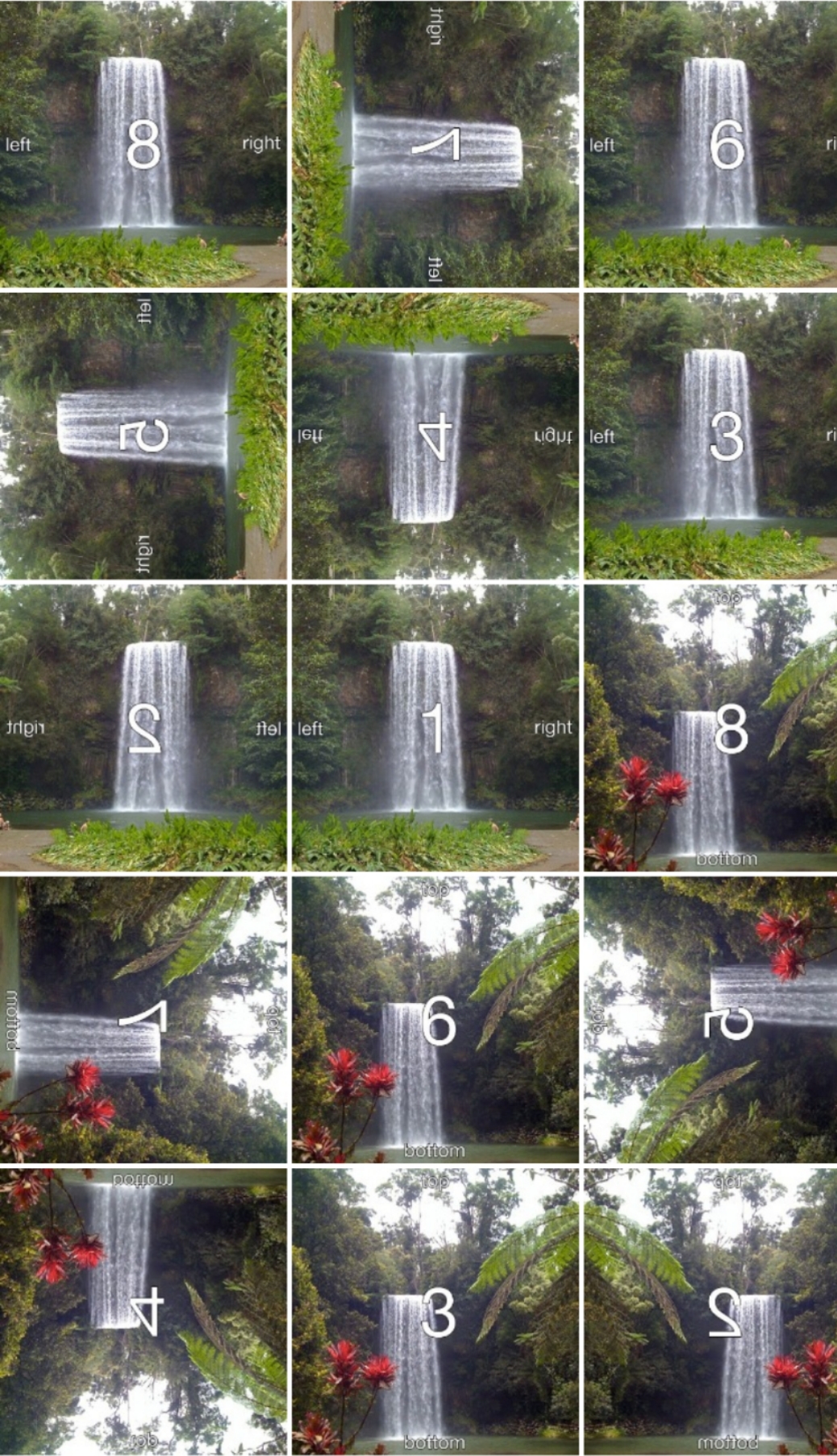
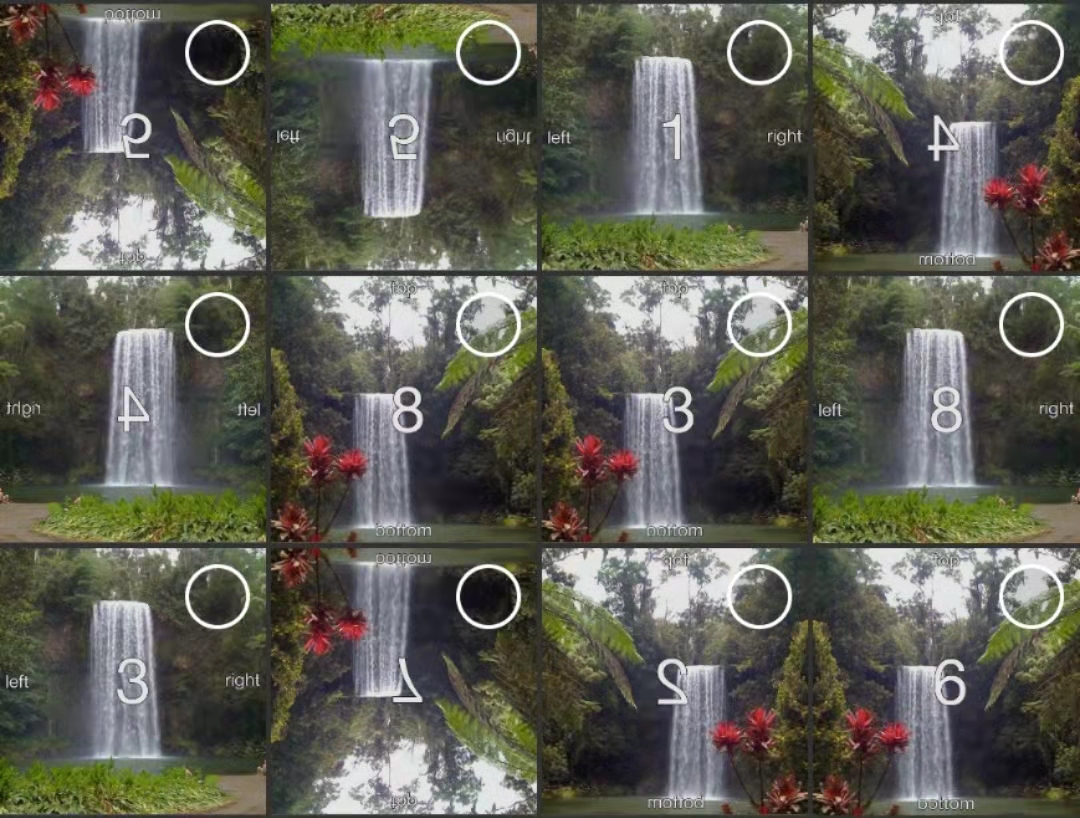
那就先说明一下图片方向不对是指什么,我们来看看下面这张图:

这张图片其实是一组图片放在一起后的整体截图,其中,每一个宫格里面都是一张图片,每个宫格里面的图片中间都有一个数字,四周则有left、top、right、bottom四个单词。
先解释一下单词在图片中的含义,left、top、right、bottom分别表示正常情况下,图片的左侧、顶部、右侧、底部四个方位。可以看到,有一部分图片左侧并不是left,右侧也不是right,同样,顶部不是top,底部也不是bottom,显然,眼睛看到的图片方向和图片原本的方向不一致,这意味着图片发生了旋转,甚至是翻转。
原因
已经知道问题的现象了,那么接下来就该分析原因了。分析原因之前,我们先来了解下一个叫Exif的东东。
Exif
啥叫Exif?可以参考百度的解释:https://baike.baidu.com/item/Exif/422825?fr=aladdin
Exif是Exchangeable image file format的缩写,意为可交换图像文件格式,简单理解就是:Exif是存储在图片文件中的一串数据,描述了图片的一些属性信息,包括图片格式、尺寸、分辨率、色彩空间等。
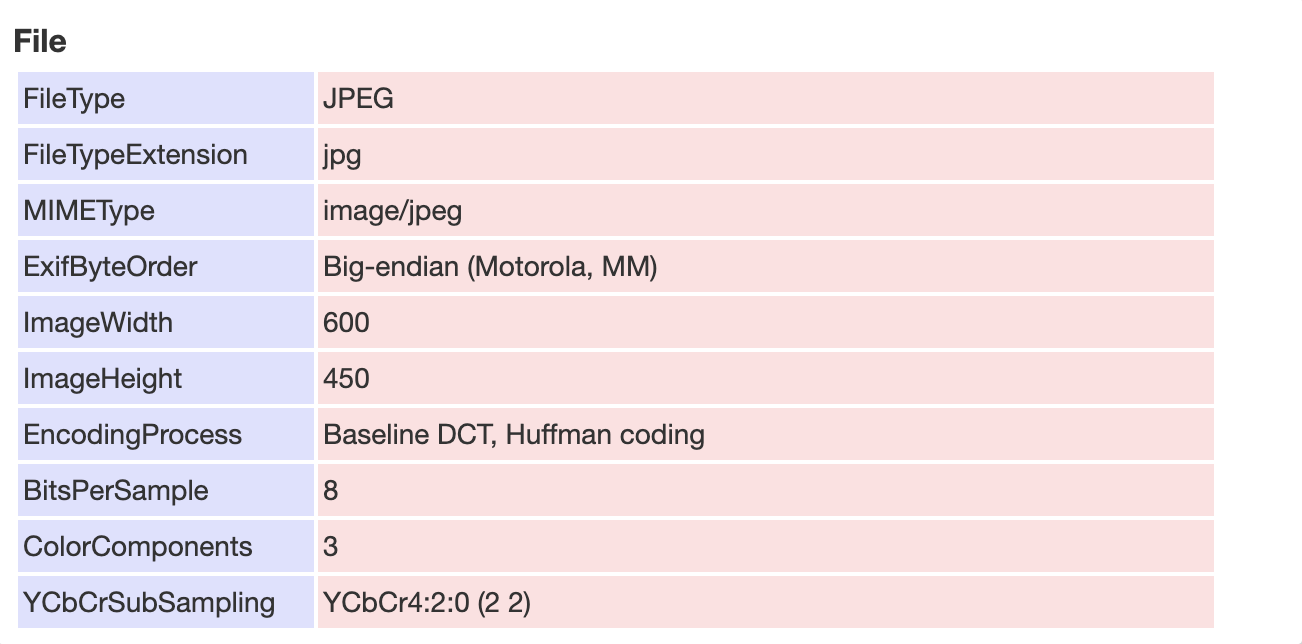
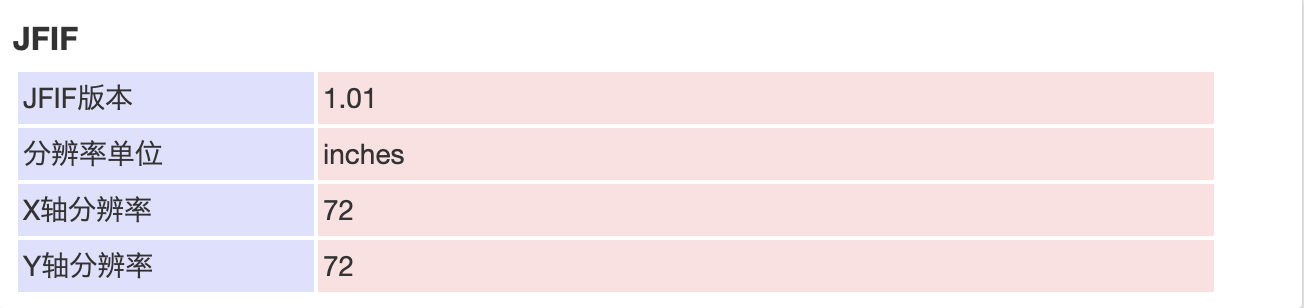
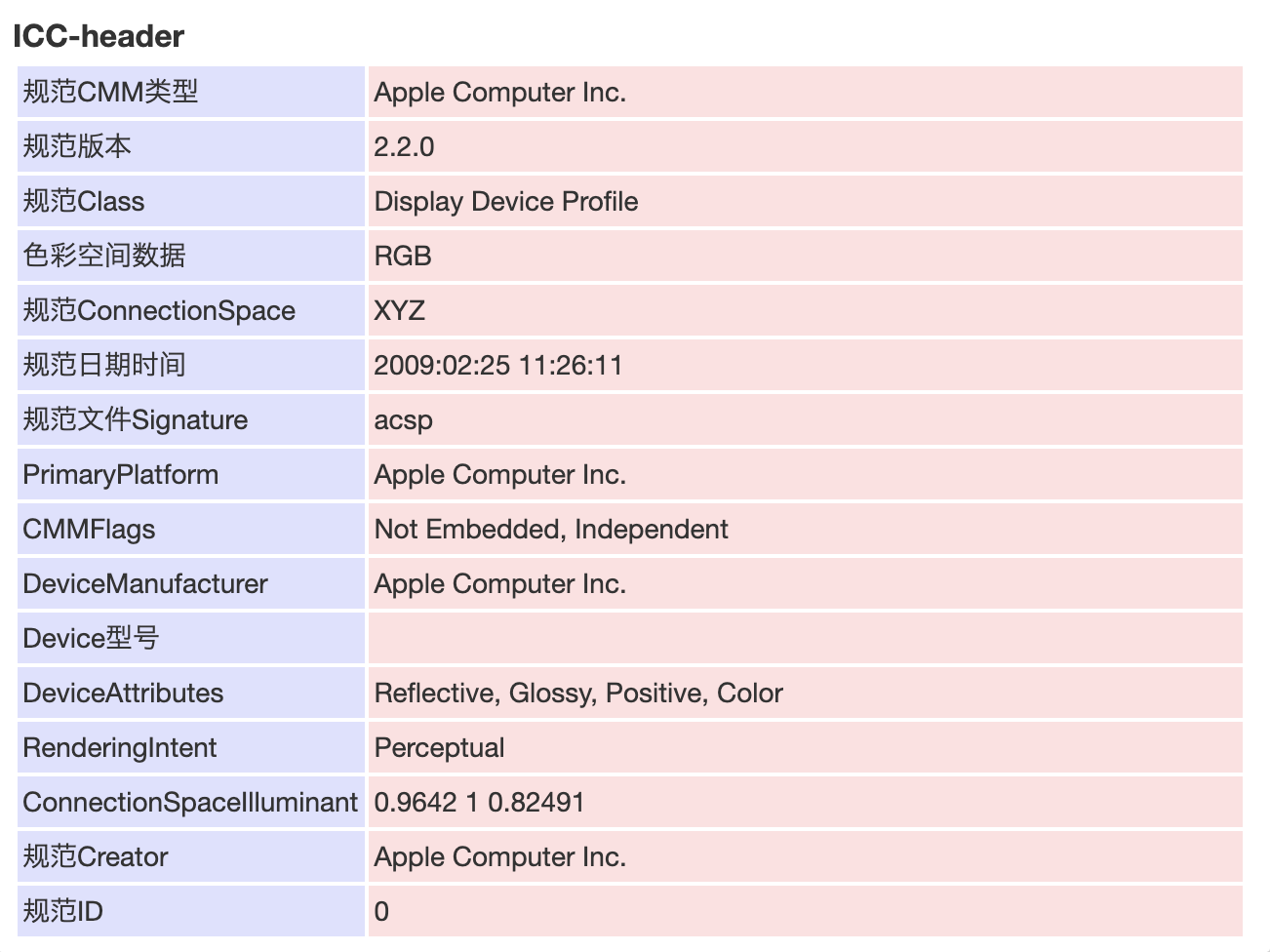
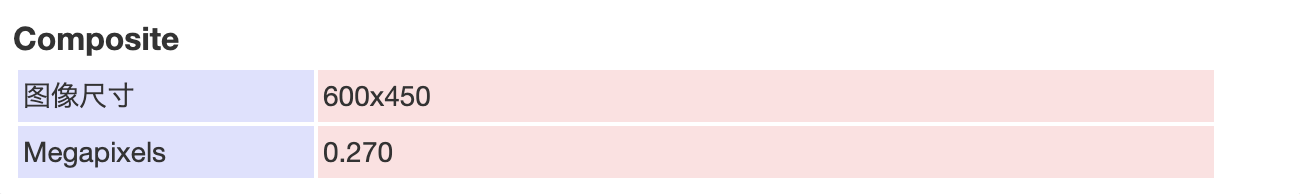
Exif包含很多信息,这里我使用EXIF信息查看器查看下面这张图片的Exif信息:

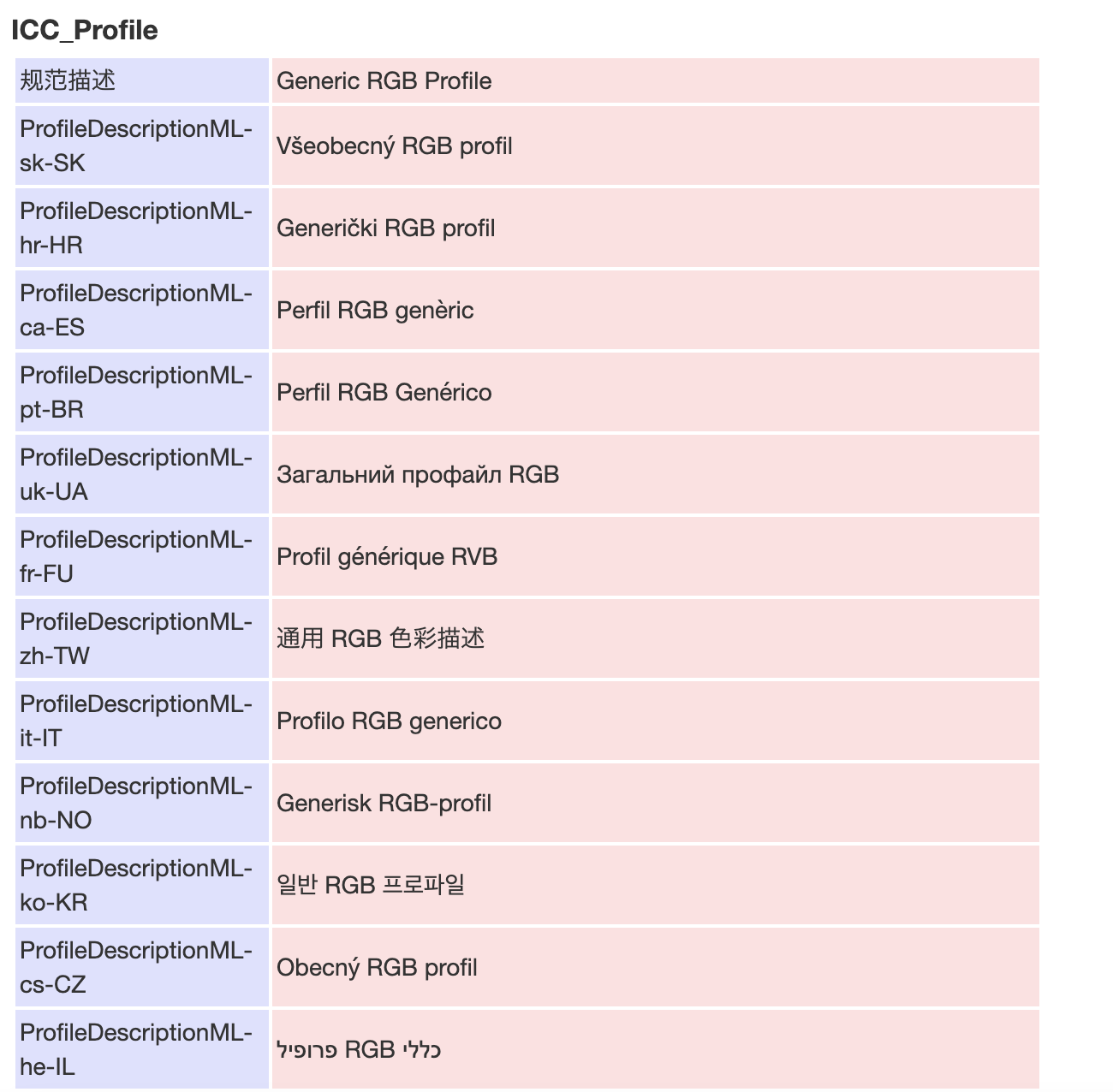
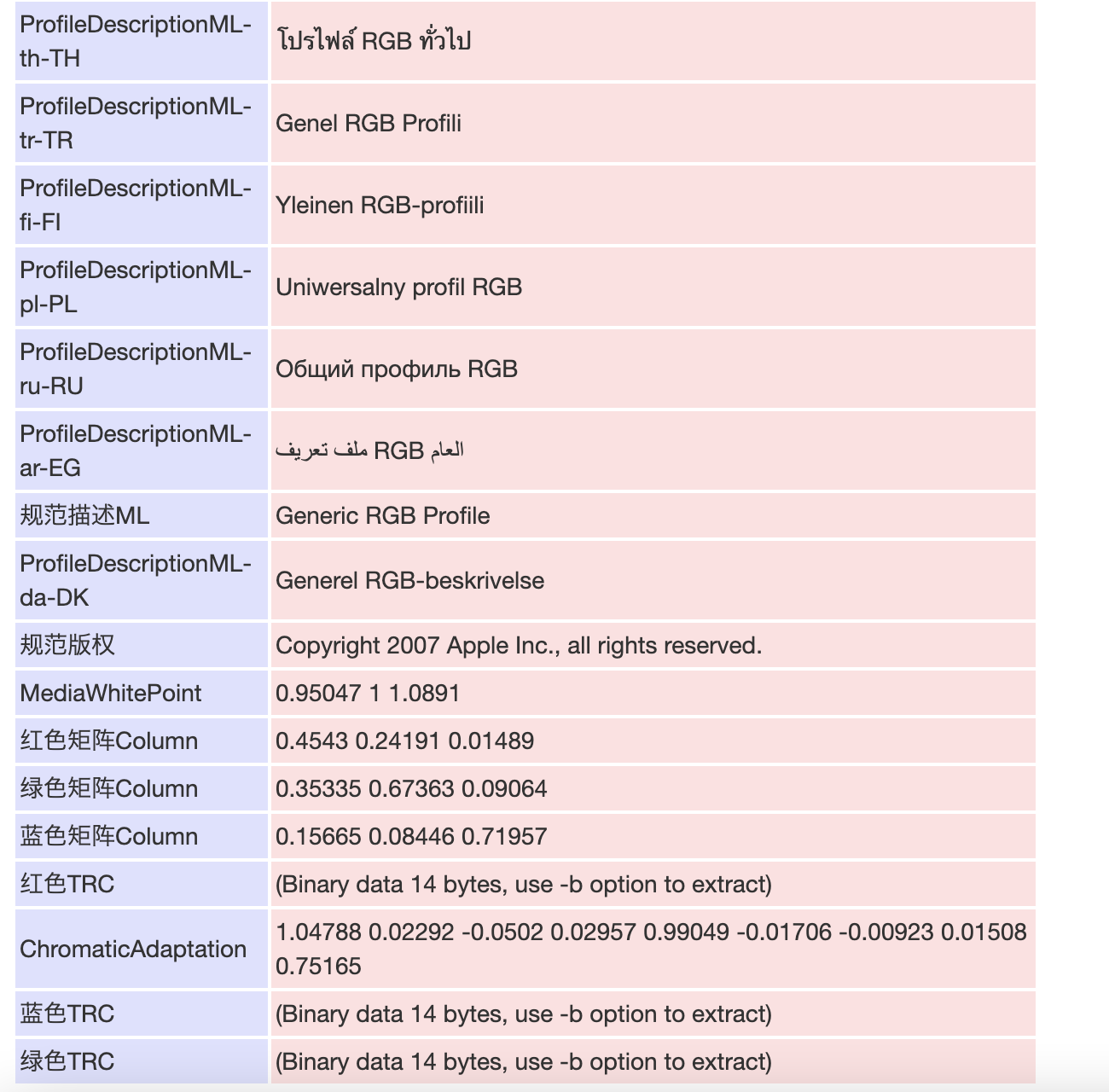
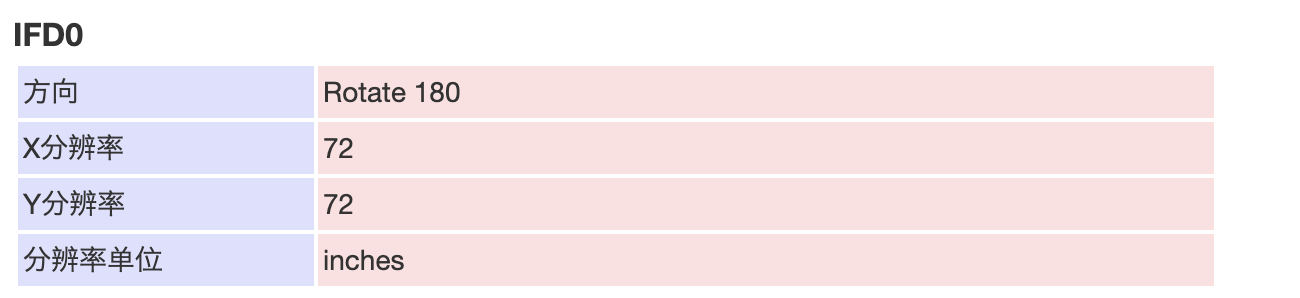
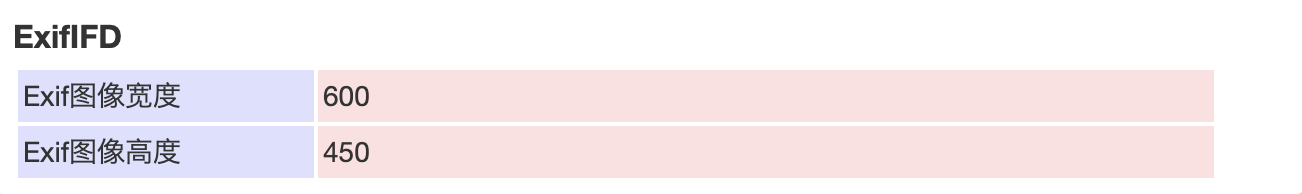
得到的Exif信息摘要如下:








细心的同学看到最后可能发现了和本片文章主题相关的一项信息,就是IFDO这一栏,IFDO这一栏描述了图片的方向和分辨率,其中方向为Rotate 180,是什么意思呢?意思就是当前这张图片被旋转了180°,如果图片展示的时候不经过任何处理,那么我们看到的将是一张倒立的图片。
解释
也就是说图片呈什么方向展示,和Exif中对图片方向的描述有关!
解决方案
接下来我们开始寻找解决方案。
调研与思考
Android端表现
首先,我们先看下Android手机的系统相册以及部分主流App是怎么处理的。
经过一番测试与调研,发现部分手机的系统相册以及常用的App,都会对旋转过的图片进行纠正,而对于翻转过(镜像)的图片则没有处理。例如本文最开始那张一组图片的截图,是我截的手机系统相册的图,其中数字为1、3、6、8的图片是被旋转过的,但在手机上看起来方向却是正常的,而其它数字的图片是镜像的,看起来仍是翻转的。再如大家使用的微信,当我用微信从相册选择图片时,情况如下:

可以看到表现和系统相册一样,只有数字为1、3、6、8的图片方向是正常的,而其它图片的方向还是翻转的。
那么我们在开发过程中应该怎么处理呢?就Android端的表现来看,如果没有特殊要求,只需要处理旋转的图片就可以了,因为翻转的图片几乎很少遇到,当然,如果一定要处理翻转的图片,也是可以实现的。
iOS端表现
经过同样的测试发现,iOS端不管是系统相册还是在微信上,图片全部都是正常展示的,由此可见,iOS端相比Android,更倾向于纠正所有的图片方向错误问题。
具体实现
下面来看一下具体实现方案。我们可以通过Matrix对Bitmap进行旋转或翻转,以改变图片原来错误的方向。大致思路是:
- 通过
ExifInterface获取图片的Exif方向信息; - 判断图片的
Exif方向是否为“未指明”(ExifInterface.ORIENTATION_UNDEFINED)或“正常”(ExifInterface.ORIENTATION_NORMAL)这两种情况,如果是则不处理,不再走接下来的逻辑,如果不是则创建Matrix实例,并根据Exif方向对Matrix实例设置不同的变换操作; - 将图片转为
Bitmap,通过Matrix实例对Bitmap进行变换; - 得到变换后的已纠正方向的
Bitmap。
代码如下:
package com.xy.picorientation
import android.graphics.Bitmap
import android.graphics.Bitmap.CompressFormat
import android.graphics.BitmapFactory
import android.graphics.Matrix
import android.media.ExifInterface
import java.io.File
import java.io.FileOutputStream
import java.io.IOException
/**
* 根据图片exif信息纠正图片方向
*/
fun File.correctImageExifOrientation(): File {
val absolutePath = absolutePath
val exifInterface = ExifInterface(absolutePath)
val orientation = exifInterface.getAttributeInt(
ExifInterface.TAG_ORIENTATION,
ExifInterface.ORIENTATION_NORMAL
)
if (orientation == ExifInterface.ORIENTATION_UNDEFINED || orientation == ExifInterface.ORIENTATION_NORMAL) {
return this
}
val matrix = Matrix()
when (orientation) {
ExifInterface.ORIENTATION_FLIP_HORIZONTAL -> matrix.setScale(-1f, 1f)
ExifInterface.ORIENTATION_ROTATE_180 -> matrix.setRotate(180f)
ExifInterface.ORIENTATION_FLIP_VERTICAL -> matrix.setScale(1f, -1f)
ExifInterface.ORIENTATION_TRANSPOSE -> {
matrix.setRotate(90f)
matrix.postScale(-1f, 1f)
}
ExifInterface.ORIENTATION_ROTATE_90 -> matrix.setRotate(90f)
ExifInterface.ORIENTATION_TRANSVERSE -> {
matrix.setRotate(-90f)
matrix.postScale(-1f, 1f)
}
ExifInterface.ORIENTATION_ROTATE_270 -> matrix.setRotate(-90f)
}
var bitmap = BitmapFactory.decodeFile(absolutePath)
val width = bitmap.width
val height = bitmap.height
bitmap = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true)
val ext = substringAfterLast("/").substringAfterLast(".", "").let {
if (it.isBlank()) null else it
when {
"png".equals(ext, true) -> saveBitmap(bitmap, CompressFormat.PNG, 100)
"webp".equals(ext, true) -> saveBitmap(bitmap, CompressFormat.WEBP, 100)
else -> saveBitmap(bitmap, CompressFormat.JPEG, 100)
}
return this
}
/**
* 保存Bitmap到文件
*
* @param bitmap Bitmap对象
* @param format 压缩格式
* @param quality 压缩质量
* @return 是否保存成功
*/
fun File.saveBitmap(bitmap: Bitmap, format: CompressFormat, quality: Int): Boolean {
val parentFile = parentFile
if (parentFile?.exists() == true) {
if (exists()) {
delete()
}
} else {
parentFile?.mkdirs()
}
var out: FileOutputStream? = null
return try {
out = FileOutputStream(this)
bitmap.compress(format, quality, out)
out.flush()
true
} catch (e: IOException) {
e.printStackTrace()
false
} finally {
if (out != null) {
try {
out.close()
} catch (e: IOException) {
e.printStackTrace()
}
}
}
}